The world is changing faster than ever! When I started learning how to code things were changing fast... now it's changing at warp speed! Things I have told you as a fact in the past, I am now seeing changing. You have to stay up to date or else get swept down the tech stream. I always keep my eye on emerging technologies, but the most important source I keep my finger on is tech job apps.
When they change, I change. If your goal is to stay employed you need to stay fresh with your tech skills. In my opinion there has never been a better time to get into QA than right now, this article backs me up as well:
https://www.jibe.com/ddr/the-top-5-skills-and-occupations-in-demand-right-now/
I found this article very interesting for anyone wanting to get into QA:
https://www.qualitestgroup.com/blog/future-of-software-testing/the-qa-job-market-is-a-killer-would-you-stand-a-chance/
One thing that is awesome about the QA field is that it is changing over to to automation at a rapid rate! What does that mean to you? If you are just out of a coding bootcamp and find the junior dev field crowed by a lot of other coding bootcamp students, than think about the QA field.
Test automation is at least 50% writing code, 50% manual testing. One of the best ways to learn more about testing and automation is to start listening to "test talks", I listen to them on the way to work everyday:
test talks podcast
What if you are a manual tester who can't write a single line of code ( many of QAs are in this boat )?I suggest you start writing automation, - doesn't matter what you automate,it doesn't matter how crappy the code, just start writing! Push all of your code up to Github so you can start building a little portfolio for potential employers to see.
As an example do what I did, while watching some Netflix in the evening with my wife, I wrote a basic script to automate the process of earning points youlikehits.com site. I don't need the script, don't really care about the script. The point is to practice writing code and slowly improving your automation skills over time. Check out my script...laugh... cry, write better code than I did and send me a pull request :-)
you_like_hits_auto_points_collector
I am learning to write my scripts more organically as of late. I start writing the basics of what I want to the script to do, I start refactoring as the script starts to annoy me and starts getting painful to work with.
Instead of sitting and staring at a blank text editor and trying to write perfect code from the start, simply start writing and pay close attention to the "pay points". NOTE: this is not good advice if you are a full blown developer. I am speaking about people who are new to writing code. When I follow my own advice I find myself feeling more free to actually just start and enjoy the process of writing code.
Isn't that the whole point? I mean if you hate writing code and stress out every second you are working, why do it? Let me know what you think of my script :-) Next up, I might try and write a script to automate a job on Fiverr! Give me some ideas, tell me something that is painful for you.
joshuakemp85@gmail.com
Sunday, December 11, 2016
How to automate everything - part 3
Monday, November 7, 2016
How to automate everything - part 2
Want to be more productive at your job? You don't have to learn how to code just yet to increase your productivity. Remember we want to automate anything that we have to do 3 times, we don't necessarily have to write the code to do it. If you use the internet in your day job and a web browser then listen up, I'm going to show you 2 tools / plugins that I use everyday.
Auto Text Expander - Chrome Addon.
I use Auto Text Expander when I am writing test cases in Jira. Some people keep track of old test cases and try to reuse them. I find it easier to make common "snippets" and reuse them. For example I like to be able to type: "red" and have Auto Text Expander instantly auto type: "{color:red} {color}". This is a small example but there are many more examples that I use at work that are project specific. The whole key to getting started with automation is learning to become more aware of things that you repeatedly do everyday. If you are constantly typing the same long phrase, make a shortcut and have auto text expander do it for you!
Autofill - Chrome Addon.
If you have to create dummy accounts or fill out the same forms everyday, do yourself a favor and download Autofill. I use Autofill to fill in my Test Executions in Jira among other things.
You may not think the above are actually automation, but they are. Anything you do 3 times in a day you should try to automate. Which leads me to my last tip:
Never sign emails again!
I hope you are already doing this, but if you aren't using your emails auto signature you need to now! Don't just read this post, download the addons and START using them :-)
Monday, October 17, 2016
3 reasons why you're not hired.
You want to know why you aren't hired? It's really simple actually, three things. See if any one of these is your personal kryptonite.
Not studying 21 hours per week:
It doesn't matter if you are self studying, going through Free Code Camp, or an online boot camp. If you are not on your computer every night for at least 3 hours, you will never have the technical skills required to land an entry level tech job. This is the most common mistake I see with people who are trying to break into the tech scene. Sitting on Twitter or coding chats for 3 hours, sharing "great resources" is not studying. It's okay to do occasionally, but if that becomes your pattern, you won't get hired anytime soon.
Don't have good people skills:
Only 50% of getting hired for an entry level tech position is technical ability. The other 50% is people skills and knowing how to market yourself. The best birthday gift I ever receiveed was a used worn out copy of "How to Win Friends and Influence People" by Dale Carnegie. My Aunt gave me the book and 1 stick of Wrigleys chewing gum for my 14th birthday. I guess I was a rude bad breathed teenager :-) That book changed my life, I always get compliments about my ability to connect with people. How can you nail interviews if you can't connect with people or you come across as rude? What's the sweetest sound to any person? hint: it's in the book ( and no I don't get any kickbacks )
Don't know how to sell yourself:
I learned this skill from listening to an interview of Robert Kiyosaki. He talked about how he wasn't a great writer, but he was a best selling author! He made it very clear that he wasn't going to ever challenge the great works of fiction. He talked about how important it is to understand selling, if you ever want to make serious money. I am always shocked by how many technical people are way under payed. I have worked with senior level architects for test automation that were just terrible, yet highly paid. On the flip side I know many talented and skilled developers who make far below what they are worth. If you don't learn to sell yourself and abilities, you won't be able to nail interviews or even get interviews in the first place.
There are obviously other things that are important to know, but the above 3 are the most common issues that I see. It's not rocket science or magic to land a tech job. People all over the U.S. landed tech jobs today, you can join the ranks by following the above list! Don't give up, you can do this!
Monday, October 10, 2016
Why Free Code Camp is only for the elite 1%
Everyone loves Free Code Camp, why shouldn't they? Quincy Larson basically devotes his life to keeping Free Code Camp up and running and constantly growing, for that he should be very proud.
I also clicked on the link on Free Code Camp to read the camper's stories, maybe I am wrong, but many of those stories aren't actually hired as devs or even in a real "techy" job. Click on the Linkedin profile and you will see things like "freelance developer". The point is maybe these aren't the 2,000 they are referring too, but still if only 1% of people get hired that is really low!
Again I think it is a great collection of free resources, but I don't think it is a great way to go about getting a dev job. Think about it, do you think you are the 1%??? Now of course if you want to devote the next 2 years of your life to the program instead of going to college, that's cool.
Quincy has a really good answer on Quora about this idea actually that I like:
Quincy's Answer
Literally your chances of getting hired with free code camp are slim to none. If you want to do Free Code Camp to get badges, and look cool, that's fine. If however you have legit bills to pay or people you have to provide for financially then you are mainly wasting your time. If you want to have a tech job actually making money, a company paying you in the shortest amount of time than you need a clear plan to make that happen.
Quincy is being honest with what he does, it clearly admits No one has ever finished Free Code Camp, as of January 2016
How many people have finished Free Code Camp so far?
I just think that the average person who signs up for Free Code Camp really believes that if they do the course work they will land a job. The truth is your chances are slim to none with Free Code Camp, you need to learn how to market yourself, not just write code. Remember this:
"Only 50% of landing an entry level tech job is coding ability, the other 50% is people skills and knowing how to market yourself!"
Monday, October 3, 2016
How to automate everything series starting
The world is changing faster than ever, you need to be different than everyone else just to stay ahead. I've said it before, you should learn to code but don't become a developer, at least not at first. The fastest way into the tech field is through a QA position.
Even if you don't want to be a QA or Dev, you should learn more about coding, it can only help you. I believe one of the best fits for people who want to write code is to get a test automation job. What better way to practice automating stuff than in your own life?
I am starting a series called: "How to automate everything!" Even if you have no interest in being a QA or Dev, you know that learning more about coding will only help you. This isn't going to be scary, we'll take it in small bite sized pieces. Pick one thing at work that you do multiple times a day and try to automate it.
If you do something 3 times, you should try to see if there is a way to automate it.
I know that may seem ridiculous to some, but what I do at work is to keep a list of anything that I do 3 times or more a day. I have a huge list to automate, I may not even get to them all, but what you will notice is that when you start keeping track of things you repeatedly do everyday, you will want to try and automate them.
All of the things I will use or show you will be are free, I want to help anyone from day one who wants to automate something. The reason I am going to be showing you how to automate everything is so you can follow along and find a task of your own to automate!
If you want to dabble with code I personally find sooo much more motivation and passion if it is a real problem that I am trying to solve. If you can make your job a little bit easier by automating one tiny aspect of it, why not? In the process you will learn some things about coding and how code works, as well as some free tools to check out.
I will tell you a real life story of something that I automated to help my brother make more money. My brother is a salesman at a well known store that mainly sells T.V.s. The T.V.s aren't cheap, and he was constantly having this issue:
A person would come in, like a T.V. and tell my brother the following:
"If that T.V. drops in price by $100 in the next month call me, I'll buy it! Here's my email and phone number."
What happened was my brother would write down phone numbers on pieces of paper, than after time he started adding them to an excel spreadsheet. Spreadsheets of the SKU numbers of the T.V.s and a list of people interested in them.
I wrote a very simple script that checks if the price in the spreadsheet has changed ( it gets updated weekly from the company ). If the price had changed my script would then grab the SKU number of the T.V., and search the list of people who wanted a call if the price dropped. If the SKU number matched, it would send my brother an email with the person's name and tell him to email them about the price drop. This is a simple example, that actually can make more money.
If you automate something drop me an email and I can tell others about it or share a link to your blog. If you are super lazy or way over your head with not understanding code or how to automate something but need it automated, maybe you can hire me to do it for you :-) Feel free to shoot me an email.
Follow along as I show useful ways to automate things, I will be using the easiest language to learn and use, Ruby. I don't care about showing you the coolest ways to automate things, I will show you how to get stuff done using simple scripts and tools!
Thursday, September 22, 2016
Bash Aliases - Why you should use them and how to make them.
I will be giving a free 30 minute Google hangout session showing people why to use bash aliases, how to make them, and some more uses for aliases that you may not have thought about.
The first 7 people to email me and who can make the Google hangout time ( I will email it to you ), will be invited to the hangout session. Bash aliases are super useful and not hard to use, once you see how powerful they are you'll be making some of your own!
I will be showing you some of my alias so you can follow along with me, you should have a Linux or Mac. I want everyone to participate that attends, I want you to walk away with a new skill and not just have watched me type :-)
My email is:
joshuakemp85@gmail.com
Monday, September 19, 2016
Ruby Poltergeist gem the best way to scrape data
Over the years I have used several different gems to scrape data. My 2 favorites being:
Nokogiri and Mechanize. Both are very similar, but recently I had a challenge that neither Nokogiri or Mechanize could handle.
Here's the situation:
I needed to make a HTTP POST, passing basic auth to a login form, then go to another URL and scrape some data. All of this can be done using the Mechanize gem. The problem is after making the POST the site used AUTH0 for authentication, which was implemented using Javascript. The Javascript redirects to another URL looking for the successful login code from AUTH0.
THE PROBLEM???
Mechanize and Nokogiri don't handle Javascript. The good news is Poltergeist can easily handle Javascript, no sweat! After using Poltergeist one time to solve this challenge, it has become my "go to" gem for anything and everything!
Poltergeist uses PhantomJS to run as a headless browser, I can still use the awesome Ruby gem Crack gem to parse any JSON or XML. I can't show you the exact example I was working on as I am not allowed, but I can show you something similar.
There is as an old web based game called Hyperiums II I honestly don't play the game, but my friend does :-) This isn't a post about how to cheat the game ( although you could ), I want you to fall in love with this gem! Once you use it, it will become the gem you grab if you need to scrape data or have a simple task that you want to automate. Poltergeist is my secret weapon when doing any web scraping!
Here is a sample Poltergeist script of logging into Hyperiums II and navigating to build factories. You can modify this code to do most any small task or test that you need!
Hyperiums II script
Saturday, September 10, 2016
Mr. Kemp you have been Terminated
Tweet one of the course links below and like the ‘course’ Facebook page and I will personally send you a free copy of my book: “No Degree, No Problem”! The course officially launches Monday September 12 but the first few lectures are up now if you want to get a jump start!
Sunday, August 28, 2016
The Fastest Way to Land a Tech Job
Where have I been for the past 2 months??? Working, hustling!!! I keep trying to stop coaching but I have a serious waiting list, and people keep emailing me!!! It was getting hard to keep up with. I still have a passion to help others land a tech job, get out of their current career and help those who have dropped out of coding bootcamps.
I decided to take everything I have learned from coaching people on how to get a: Junior Dev, Test Automation, or QA job from all around the country and condense it down into a course. I've taken what I've learned from walking people through the process of landing their first tech job. On average I would send 200 - 300 emails to each person over the course of the coaching! Instead of you having to read all those emails and try to figure out what worked, I have done it for you. In a simple at your own pace course and at a more affordable price too!
The Fastest Way to Land a Tech Job course officially launches September 12th, but I am allowing people to sign up for a pre release launch and have access to the first 4 lectures ahead of time! You can find more info about what's in the course and watch the promo video at the link above.
Saturday, June 4, 2016
How to become a hacker: Part 1
I know it's been a long time since blogging, I have been finishing up with coaching clients, working, and studying in the evenings. I have decided to show you what I have been learning and how you can do the same if you want.
The biggest advantage I have with becoming a hacker has been having a friend ( who is a hacker ) agree to mentor me. My end goal is to get hired as a Ethical Hacker / Pen Tester, I am not simply learning to learn. I want to learn how to hack and be good enough to actually go out and get hired as a hacker. I am not learning to impress anyone or look cool, the mission is:
Get good enough to land a job as a hacker.
One of the first questions my mentor asked me ( who is on a Red Team currently ) was what type of security testing / hacking do you want to get into? He compared me wanting to become a hacker as the same as someone saying:
"I want to get into Computer Science."
That is too vague, computer science is not specific enough, you could become a programmer, you could become a test automation engineer, you could do Big Data, the possibilities are endless. The same is true with becoming a hacker, that is too vague, you need to get clear on what you will be security testing / hacking.
I decided on web application security pen testing since I like working with web apps and am most familiar with them. My hacking training is specifically geared toward learning web application pen testing techniques.
So the first rule to becoming a hacker is:
Get clear on what type of security testing / hacking you want to do, don't try to learn everything.
On that note, I am learning some of the lingo used by real world hackers, and have found that they actually do not like the term 'Ethical Hacker', they call themselves 'pen testers', or penetration testers' but almost never Ethical Hackers.
The next issue is where and what to start learning?
There are so many resources and places to learn you can absolutely waste your entire life trying different courses and tutorials. Everything I am writing about is my own personal journey to becoming a web application pen tester, with that said here is the first resource that you need:
http://www.cs.fsu.edu/~redwood/OffensiveComputerSecurity/lectures.html
Start on lesson 16and go through lesson 19. The other lessons are good, but I am told are over my head for now. The hardest part of this training is the homework, reading 80 - 100 pages after each lesson takes a long time and even longer to really understand what you are reading. The book you will need is:
Web Application Hackers Handbook.
The to learning pen testing is not simply watching a video and reading a book, pen testing is all about hands on. You absolutely must do what the book recommends as exercises or else you will only get the theory but not the actual how to.
How to actually do the exercises?
You need a web application that you are actually allowed to pen test without going to jail or being illegal. The solution is:
https://github.com/WebGoat/WebGoat
Web goat is the best way to actually try out all the techniques you have read about. Watch the lesson, read the homework go through some challenges using web goats insecure web application. This is how I am learning and will be for sometime.
Tools:
The first thing you need to do is to only use a Virtual Box or VM for all of your testing in case something goes wrong, you can simply delete it. I did this wrong before, trust me you need a VM.
Install Virtual Box
Install Kail:
https://www.offensive-security.com/kali-linux-vmware-virtualbox-image-download/
On Kali install:
Firefox
Burp suite ( latest version )
There are more things you need to know, you will need to know how to set up a browser proxy to talk to Burp Suite so that you can test the web app. If there is interest I will write some more posts on more specifics ( as they can be tricky when you are new to it ) if I receive enough emails.
The last thing I will say is that learning how to code was tough, getting an actual junior dev job was even harder, but none of this will be even close to how hard it will be to land an actually job as a pen tester at a company. Companies want you to basically be able to hack an international bank and not get caught with very little supervision. I am nowhere even remotely close to that level of skill but know I will get there eventually. Follow along on this journey if you want me to show you the way!
Never give up, you can do it!
Saturday, March 26, 2016
End of coaching, start of Ethical Hacking journey...
There is only so much time in a day, we all have the same amount, doesn't matter who you are or how much money you make :-)
My original goal with learning to code was to become a senior Rails developer one day. I still like Rails and love coding, but I am turning my focus towards one day becoming an Ethical Hacker. This goal will take a while I am sure, as breaking into the field is much harder than getting hired as a developer.
I love coaching and have several clients that I am currently working with, I love seeing people get hired and change their lives for the better! I spend my evenings always learning something new, whether it is coaching a client or something related to programming / testing. I have a lot to learn if I am ever to get hired as an Ethical Hacker, and as such need to create more time for myself to grow. I have decided to stop coaching people from this point forward. I will finish the coaching plans that I have with current clients, but I will no longer be accepting any new clients.
I have helped around 30 people land testing or development positions since starting my blog. In my book 'No Degree, No Problem' I share a lot of knowledge about switching careers, but I think down the road I will write a new book that gives secrets that I kept for coaching clients only. Secrets that make landing a job mere child's play :-) I don't have the time to write the book now, but I think I will write it if I get enough interest from people. I think the book would change the way that people go about trying to get an entry level job in the testing or development field.
Normally I don't ask for help on the blog, but I have decided since I have many thousands of readers, why not ask for advice myself with my Ethical Hacker journey. I have Googled the term, I have read many online articles and sites suggesting certifications, but I would love to hear from someone who actually got hired in Cyber Security. If that is you, I would greatly appreciate any and all advice that you can give me! My email is: joshuakemp85@gmail.com
Again, this will take me some time I am sure, I will keep you all posted as things progress. I still love coding and use Ruby almost everyday which is my favorite language, I still plan on blogging as usual!
Keep coding peeps, you can do it!
Friday, March 4, 2016
How to make work easier and more productive.
Saturday, February 20, 2016
How to easily pass Free Code Camp's Algorithm Scripting challenges - OR - Why you shouldn't use the browser challenges
New coaching testimonial coming on Sunday!
While researching Free Code Camp ( It changes quickly so I wanted to make sure what I was saying was up to date ), I found out some issues with the browser based scripting challenges that really bothers me. As of last year, I was able to use the Ramda.js library in the browser challenges online.
I tried every way to call/require the Ramda.js or Lodash.js libraries without any success. I searched online for 30 minutes trying to figure out how to use Ramda.js with the online coding challenges and couldn't find any information. I personally think the Ramda.js library was removed. Either way, it should not be this hard to figure out how to use a Javascript library like Lodash or Ramda with the challenges.
I know as of August last year (2015) Quincy Larson said on Quora that you could use Ramda and Lodash in the online challenges:
https://www.quora.com/What-are-some-websites-to-practice-mini-problems-for-coding
I also can show you how I used Ramda.js last year with Free Code Camp online challenges:
https://github.com/joshuakemp1/FREE-CODE-CAMP/tree/master/ecc
I hope I am wrong, I hope someone will clear up this issue and show me how to use Ramda.js with Free Code Camp, without it, I don't think you should use the online editor. I recommend copying and pasting the challenge into a text editor and then using Lodash or Ramda libraries.
The article below is how I used to easily solve the Free Code Camp challenges, hopefully, this will help you solve the challenges easier or switch over to Ruby :-)
This was my original post as of a month ago.
I've been asked by many people to write how to pass the Free Code Camp scripting challenges. Here goes:
NOTE: I love Free Code Camp's Algorithm challenges and recommend them to my coaching clients all the time.
There are several reasons why Free Code Camp's challenges are hard:
- When you run your code you don't get to see the output ( sometimes you get some sort of output, put it's not the same as running it in a REPL on your terminal ).
- You can use the Ramda.js Library but it is not advertised on the site at all.
- Nowhere does it tell you on Free Code Camp how to call the Ramda.js Library.
- Why would you have a Javascript library built into the Bonfire Algorithm challenges but not tell beginners how to call a Library?
- Using built-in methods is frowned upon in the community, using nested loops is considered better and more 'vanilla Javascript'.
8 steps to solve them easily
Here's how to get around these issues:
(1) As soon as you get to Bonfire Algorithm Challenge, the very first thing to do is click on the 'Run tests' button.
You want to find out all of the edge cases that you need to solve with your code. Leave this browser window open to reference.
(2) Next copy and paste the Bonfire Algorithm Challenge code into your text editor. This is where you will actually work on solving the challenge. Once you solve one of the cases you need to solve for the challenge, paste it into the browser and run the tests. Using this approach you will eventually solve the entire challenge.
(3) Look at the 'helpful links', they are basically the methods you will be using to solve the challenge. NOTE: This is the best new feature that Free Code Camp has added lately, this is exactly what I used to do in the past, look for a Javascript method that could solve the challenge first before doing anything else.
(4) Next look at Ramda.js Docs and see if you can find a built-in method that you can use to solve or partially solve the challenge.
(5) Make sure you test that you are requiring and using the Ramda.js library correctly on your local machine. First install Ramda with NPM, if you don't have NPM you will need to install Node.js. After installing Node and Ramda, open the REPL from the command line and make sure you can access the Ramda methods.
(6) Always be checking your codes output. Use 'console.log' all through your code if you don't know what something is doing or want to see output for a particular piece of code.
(7) Always avoid using multiple nested loops if possible as your solution. No company will ever want you writing code like that in production. Ignore people who say to learn that way first and then use methods. Everytime you use a loop you add another layer of complexity to your code, use the built-in methods as much as possible.
(8) First try to solve the challenge anyway possible, if you get it solved, then see if you can clean up your code or solve the challenge in a cleaner way. Don't strive for perfect when you are just starting out. Focus on completion and solving the challenge first, pretty second.
Learn to use your REPL and local machine instead of relying on the Free Code Camp online editor. Focus on the output of your program and try to slowly solve one piece of the challenge at a time. Never get discouraged, if it takes you 3 days to solve a challenge that's okay, you will have learned a lot about coding in those 3 days. Don't worry if someone else can solve a challenge in 3 minutes, they have probably seen similar challenges before.
Keep coding peeps, you can do this!!!
Friday, February 5, 2016
Why you should learn to code but not become a developer
Thursday, January 21, 2016
4 ways to easily find any element on a web page.
Just added another testimonial to my QA coaching page from Justin Bailey of Denver Colorado, check it out :-)
When web scraping, writing automation, or whenever you need to select elements from the DOM, ( here's a good article to understand the DOM https://css-tricks.com/dom/ ), you will need to know how to find Html elements easily.
For people who are new to learning how to select elements from a web page. Most start with simply clicking around and guessing how to target an element. Here are some ways that I go about targeting elements.
Option #1
You can use Firefox's Firebug and select an element like this screenshot shows:

You'll notice that the 'id='main_right' is selected from the HTML panel, but on the web page, you won't see the name of the id highlighted, only the element outlined in blue. This is how I first starting finding and selecting web elements. Using Firebug works, but there are definitely easier ways.
Option #2
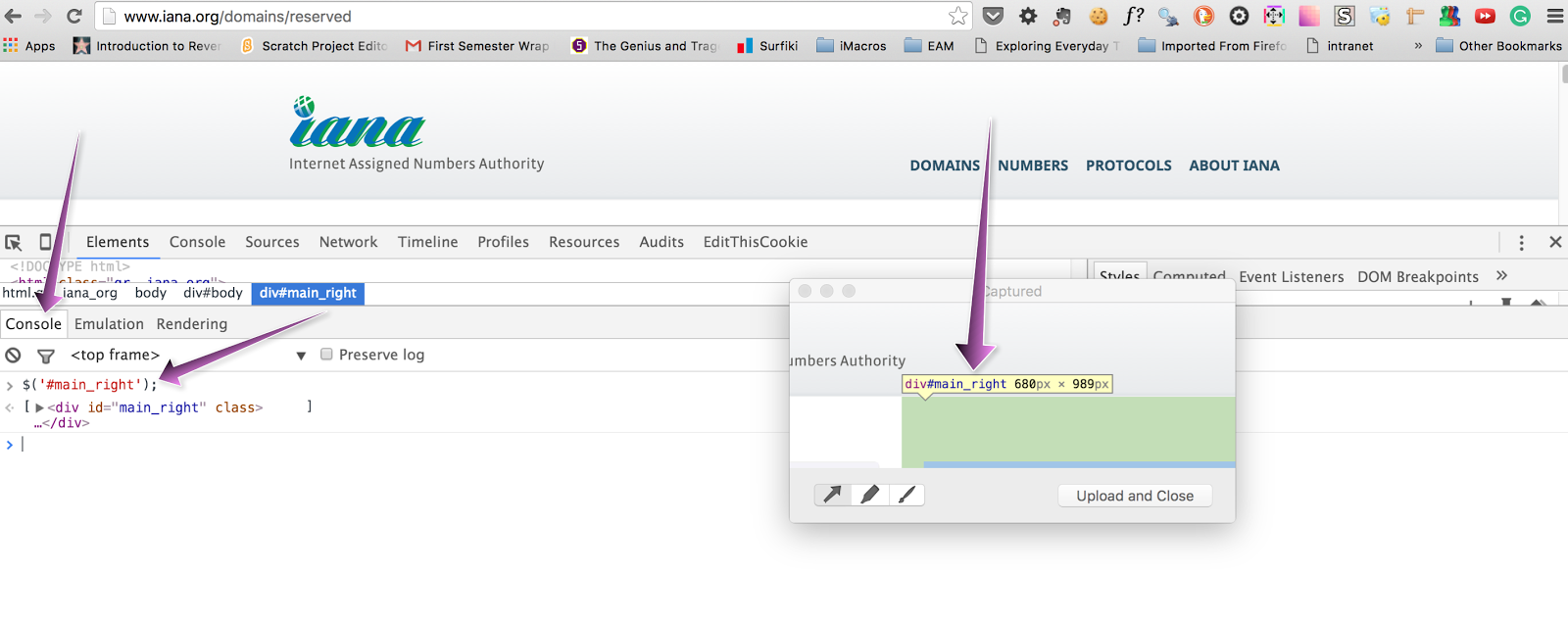
You can use Chrome's Dev Tools and select an element like this screenshot shows:

You'll notice that the 'id='main_right' is selected from the Elements tab, and also on the web page. I love how Chrome Dev Tools automatically converts the 'id' into the correct CSS syntax '#'. If you now take the highlighted id and use jQuery in the Console panel, you can tell if you are targeting only one element. You don't want to accidentally target an element that returns more than 1 instance.
Here is how I easily check if I am targeting only a single element.
I took a picture of the highlighted element using the Captured app http://www.capturedapp.com/, I then open the Javascript console tab, and use jQuery to target the element. Here's how:

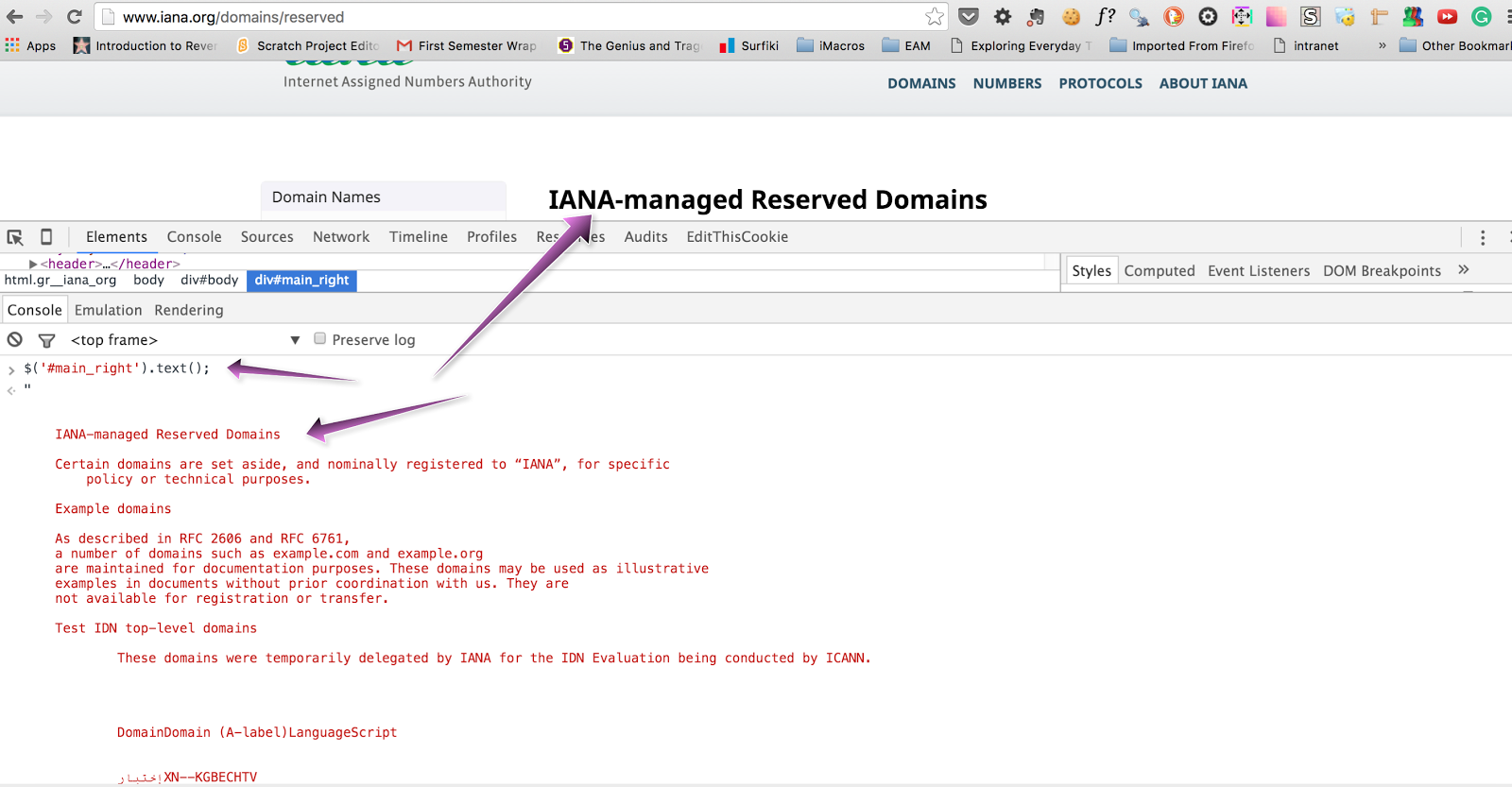
After clicking enter, if you only get 1 element returned in the array ( like above ) then you have selected the element correctly and won't have issues with multiple selections. One other way to check if you are targeting an element correctly is to use '.text' to see the text that the element returns like this screenshot shows:

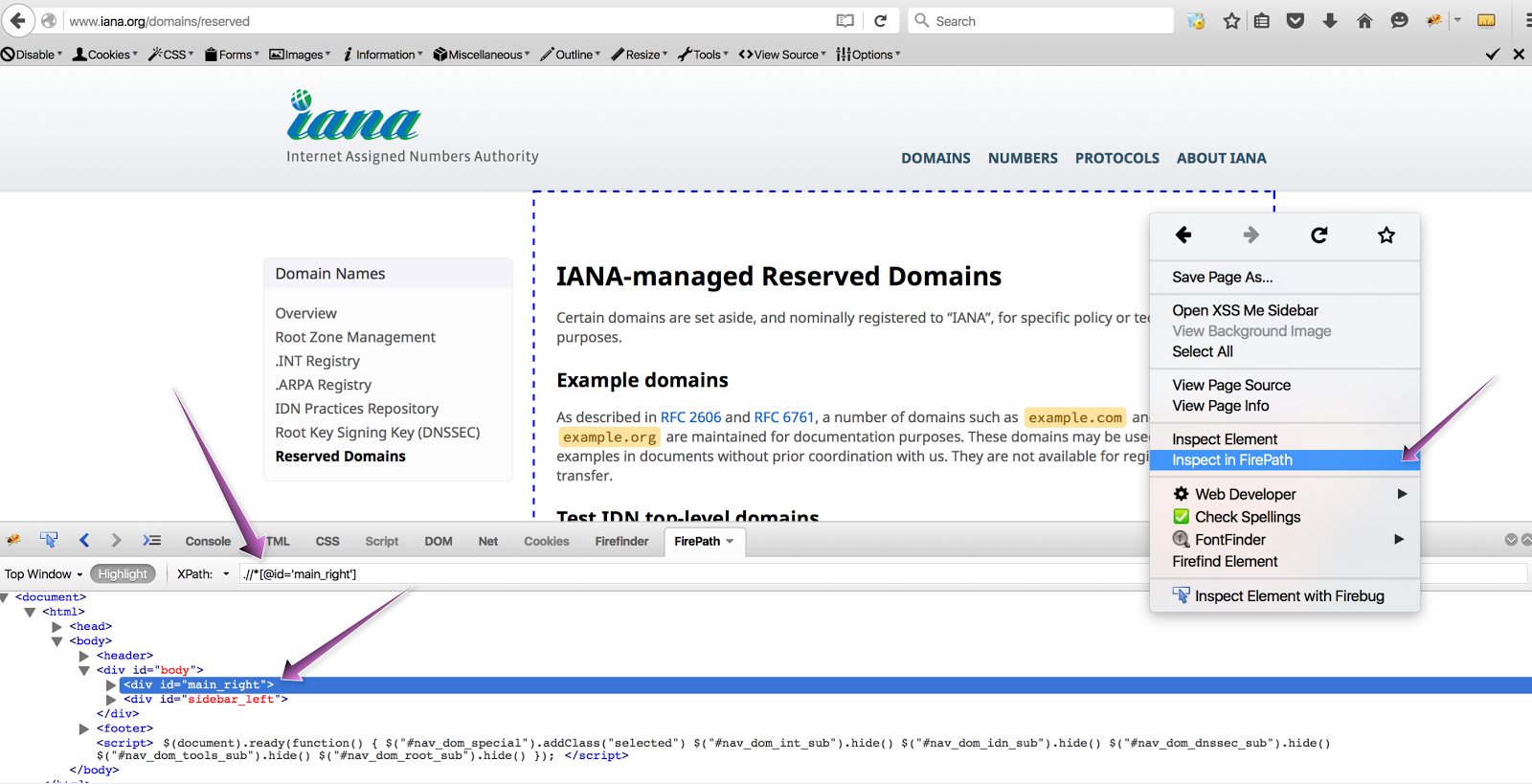
Option #3
A very easy method is to use Firefox's addon, FirePath. You simply right-click on any element and select 'Inspect in FirePath'. You will instantly be given the exact, unique XPath for that element.

There are several issues with this:
#1 XPaths run 2 - 3 times slower than a scoped CSS element.
#2 XPaths have to load the entire element each time they are called.
#3 XPaths are very hard to read and understand.
#4 XPaths have to load the entire element each time they are called.
#5 XPaths are very fragile, and break whenever anything on the DOM is changed.
XPaths are quick and easy to locate but there is a technical cost for choosing them. With that said, sometimes there is really no other option than using a XPath. I only use XPaths as a last resort.
Option #4
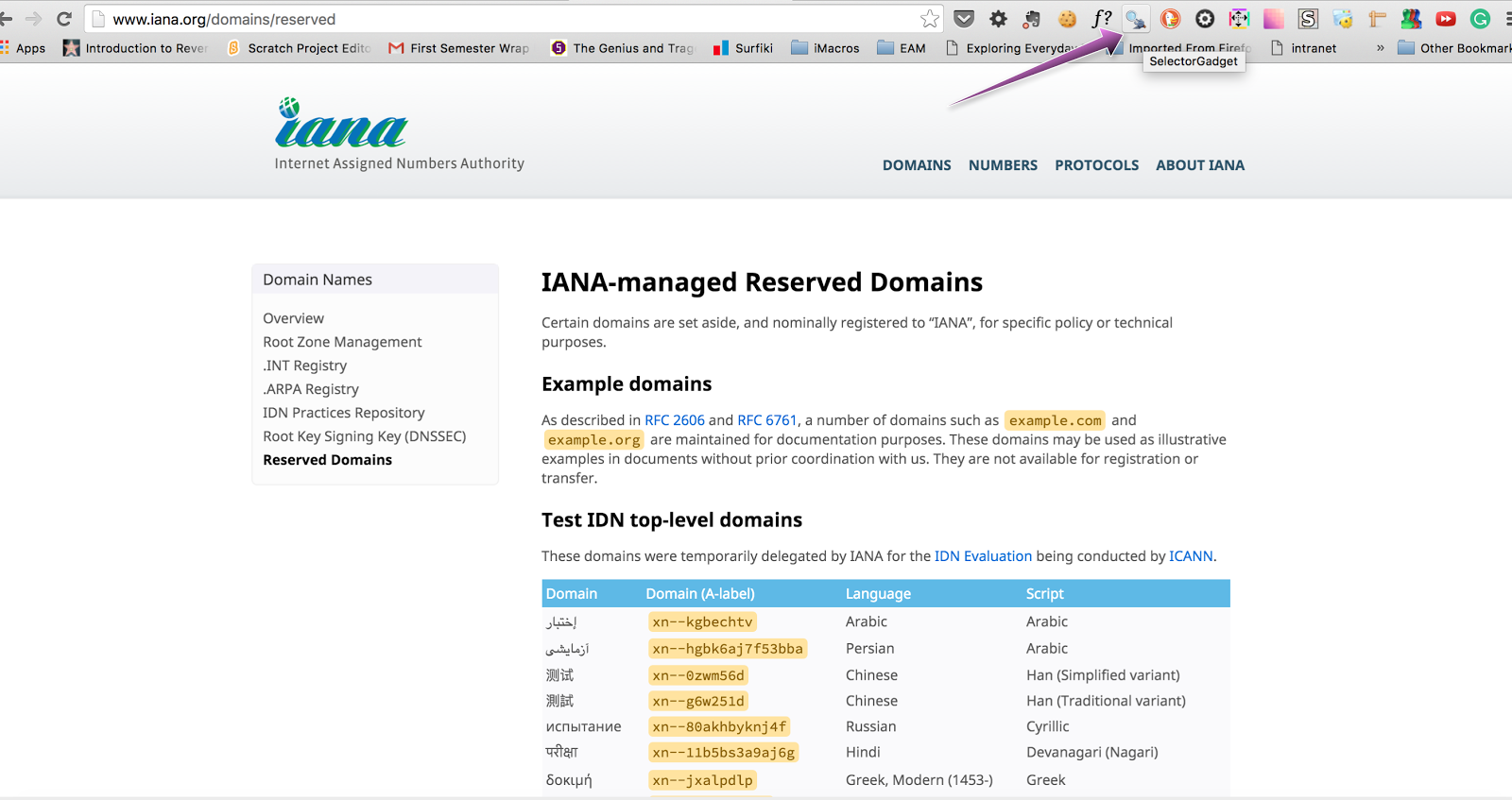
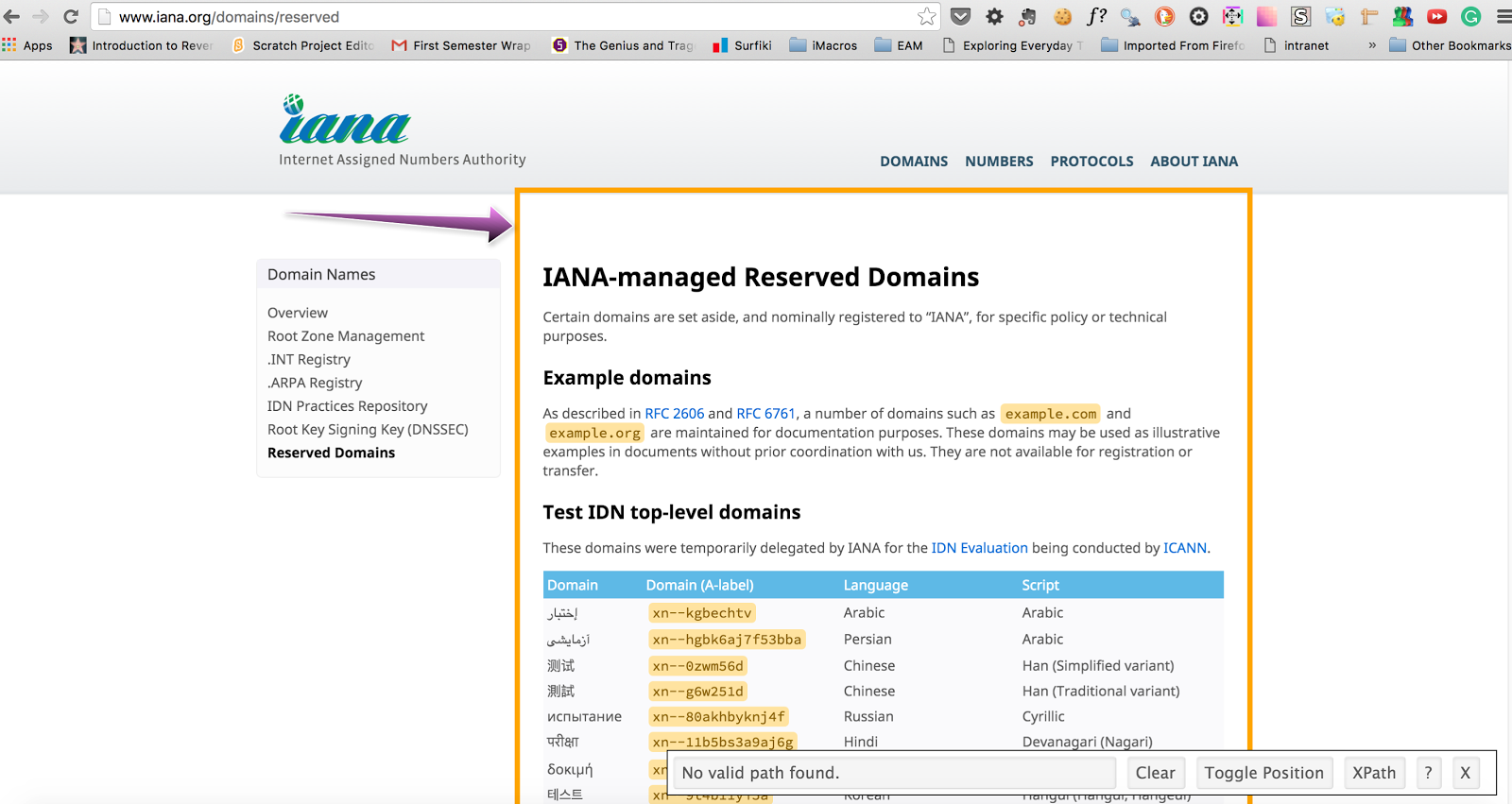
The last option is one of my very favorites when having issues with finding a hard to target element. Selector Gadget http://selectorgadget.com/. Selector Gadget is the closest thing to Html and CSS magic that I have ever come across. Selector Gadget works by you telling it which element you want it to target. It will then generate the CSS syntax that it thinks you want for the element. Next, you will click on the elements in yellow that you don't want. Selector Gadget will then adjust the CSS it generates until it only selects the 1 element that you are targeting. Here are a couple of examples:
Click on the Selector Gadget Icon to get started

Next highlight and click the element that you want.

Success! You have the CSS generated and can see that only 1 element has been targeted!
Here is another example:

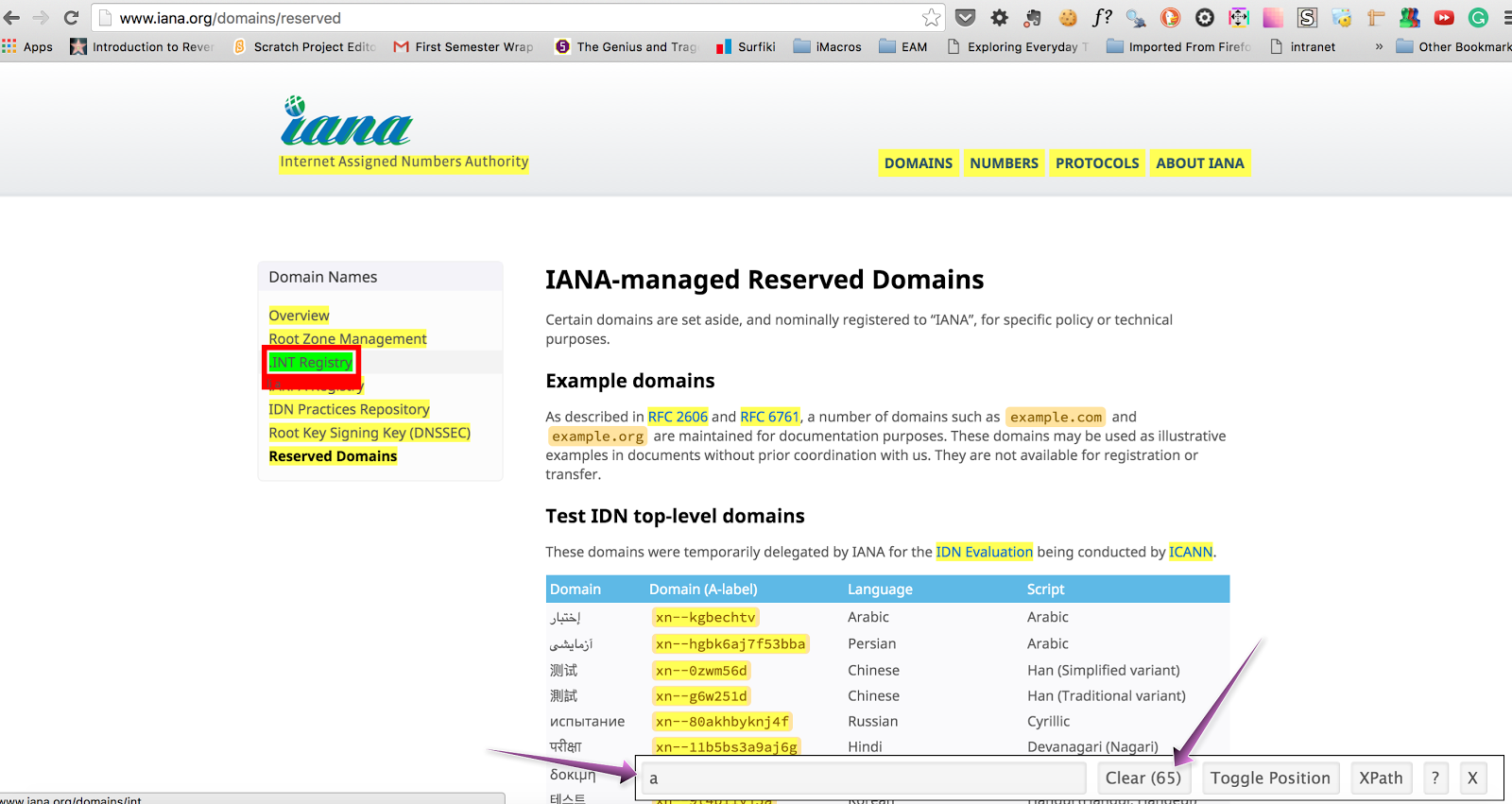
Select the element you want to target. Notice that the yellow shows all of the other elements that are going to be targeted as well. You need to now 'train' Selector Gadget by clicking on one of the yellow elements, letting it know that you don't want to target it.

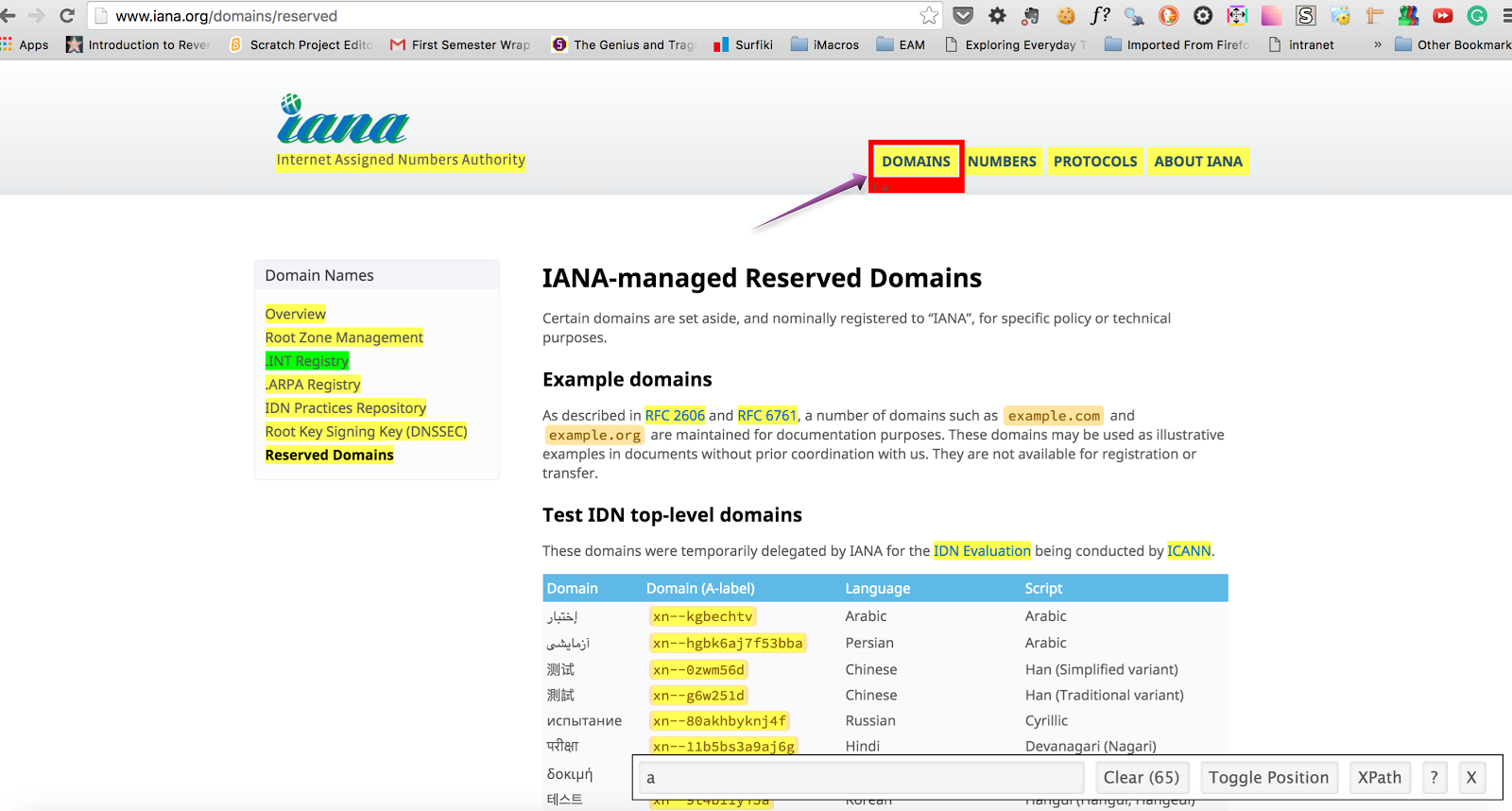
Success! You will see that Selector Gadget has once again successfully figured out the element you are trying to target and generated the correct CSS syntax.

The only issue that I can find with Selector Gadget is that the CSS could be fragile is some cases with using of ':nth' but overall I highly recommend it! Using the above methods, you should be feeling more confident in being able to handle targeting any tricky element situation that you run across. I think Html and CSS 'noobs' should first try to target an element on their own. Then after 5 - 10 minutes if they can't figure it out, use Selector Gadget and learn the correct way to select the element.
Keep coding peeps, you can do this!
Wednesday, January 6, 2016
Things I like, things I do.
Hey All, I've been a little busy lately and have switched jobs since we talked last. The only problem the longer I am employed at companies is, the less and less I can say about those experiences :-) I thought I would share with you some of the things I read, and like. The intent is that you can see what I do and hopefully some of it will help you in your own learning to code journey.
I believe your education never ends. When people say they are "well educated" referring to their college education, I see it as offensive and slightly ignorant. I believe you should never stop learning, and should always be improving your own education regardless if you are in school or not.
According to studies 85% of our success in the work place is due to 'human engineering', not your level of college education. When I was 14 I said something to my Aunt Becky that she took as being rude. Her husband called me later that night and told me how rude and offensive I had been. My Aunt and Uncle had historically always given me cash for my birthday in a card that matched my age. For my 15th birthday instead of $15 in cash as I expected, I received a very worn out copy of Dale Carnegie's "How to win friends and influence people" and 1 single stick of gum...I guess I had bad breath too :-)
I read that book 3 - 4 times, it changed my life. I had no clue about how humans worked or what they liked or didn't like. I know now at age 30 that my strongest asset is my people skills. Most people that I have worked with, and most of my coaching student's weakest area is dealing with people.
Here are the books that have meant the most to me over the years. Honestly, if I hadn't read them all, I don't think I would have ever been able to switch from a career as a Blacksmith/Farrier to one of writing Code. There are many more good books, but I think all of the ones below would help anyone learning how to code. Only 4 of the books below are code related though. There are more great tutorials and resources, but if you completed just the 4 I mention, you would have enough technical ability for a junior Rails position, and know the basics of coding.
I think the most important tool that we have as a "knowledge worker" is our brain. Which is why I do things every day to improve it. For example I write left handed and use my mouse all day left handed even though I am a natural right hander. I have high lighted the top 10 books I recommend if you only could pick 10. I try to read at least 10 new books a year. Last year I read 13. NOTE: I don't make any money by recommending these books:
- How to win friends and influence people - Dale Carnegie
- The power of eye contact - Michael Ellsberg
- No More Dreaded Mondays - Dan Miller
- Secrets of a Buccaneer-Scholar: How Self-Education and the Pursuit of Passion Can Lead to a Lifetime of Success - James Marcus Bach
- Whole Brain Power - Michael Lavery
- The Education of Millionaires: Everything You Won't Learn in College About How to Be Successful - Michael Ellsberg
- The Choose Yourself Guide To Wealth - James Altucher
- Rhinoceros Success - Scott Alexander
- How to Have Confidence and Power in Dealing with People - Les Giblin
- Anything You Want - Derek Sivers
- What Every Body is Saying - Joe Navarro
- The Compound Effect: Jumpstart your income, your life, your success - Darren Hardy
- The ONE Thing - Gary Keller
- It's Not How Good You Are, It's How Good You Want To Be. - Paul Arden
- Quitter: Closing the Gap Between Your Day Job & Your Dream Job - Jon Acuff
- The Art of Non-Conformity: Set Your Own Rules | Live The Life You Want - Chris Guillebeau
- The Magic of Thinking BIG - David J. Schwartz, Ph.D
- WIN: The Key Principles to Take Your Business From Ordinary to Extraordinary - Dr. Frank Luntz
- The Real You - Dr. Kevin Leman
- Eat That Frog! - Brian Tracy
- How to Think Like Einstein: Simple Ways to Break the Rules and Discover Your Hidden Genius - Scott Thorpe
- Learn To Program - Chris Pine
- Michael Hartl's Rails Tutorial
- Whys Poignant Guide To Ruby
- In The Beginning Was The Command Line - Neal Stephenson
- I use my mouse at work left handed the entire day.
- I bounce a golf ball off of very small hammers and also off of very heavy hammers several days per week.
- I convert license plate numbers into pictures using Phonetics.
- I convert the letters into numbers, and then into pictures. For example DE would make the number '45' which would convert to the picture of a Rail Road Track. ( Look up the Majors memory system if you want to know how it works )
- I close the number 1 Grip Crushers = 140 pounds of force to close, every 2 days ( most weight lifters can not close it )
- If I need to take notes in a meeting I make sure I write them down and that I do it with my left hand.
- I go to the acupuncturist once per week for needles and cupping.
- Read a part of a book each night or work on my Rails app.
- Basically do everything as much as possible left and right handed, for example when I was at Fidelity I would play 2 games of ping pong after work most nights. I would always play one game right handed and the other left handed. I consistently beat people with my left hand.
- Always lots of goals, some huge goals, and then 1 or 2 crazy outlandish goals that I don't tell anyone or else they laugh at me. I think that keeps me very positive when thinking of the future and full of energy to welcome the start of a new day.
Follow Me
POPULAR POSTS
-
Yes, obviously Free Code Camp is popular. It's supposed to make things easier for you to learn how to code. My problem is the length of...
-
I have always promised honesty and transparency with this blog. Last time I gave a review about Free Code Camp, I wasn't super supporti...
-
You need a Regular Expression to validate a phone number or a user's email address, so what do you do? Go onto StackOverflow and copy so...
-
What up peeps ! I feel like every day gets better and better, I just gotta' say life is good, No brag, just fact :-) I thought I woul...
-
Some things about development are not taught in college, some things about development are not even taught on the job. Some things you are j...

























