Just added another testimonial to my QA coaching page from Justin Bailey of Denver Colorado, check it out :-)
When web scraping, writing automation, or whenever you need to select elements from the DOM, ( here's a good article to understand the DOM https://css-tricks.com/dom/ ), you will need to know how to find Html elements easily.
For people who are new to learning how to select elements from a web page. Most start with simply clicking around and guessing how to target an element. Here are some ways that I go about targeting elements.
Option #1
You can use Firefox's Firebug and select an element like this screenshot shows:

You'll notice that the 'id='main_right' is selected from the HTML panel, but on the web page, you won't see the name of the id highlighted, only the element outlined in blue. This is how I first starting finding and selecting web elements. Using Firebug works, but there are definitely easier ways.
Option #2
You can use Chrome's Dev Tools and select an element like this screenshot shows:

You'll notice that the 'id='main_right' is selected from the Elements tab, and also on the web page. I love how Chrome Dev Tools automatically converts the 'id' into the correct CSS syntax '#'. If you now take the highlighted id and use jQuery in the Console panel, you can tell if you are targeting only one element. You don't want to accidentally target an element that returns more than 1 instance.
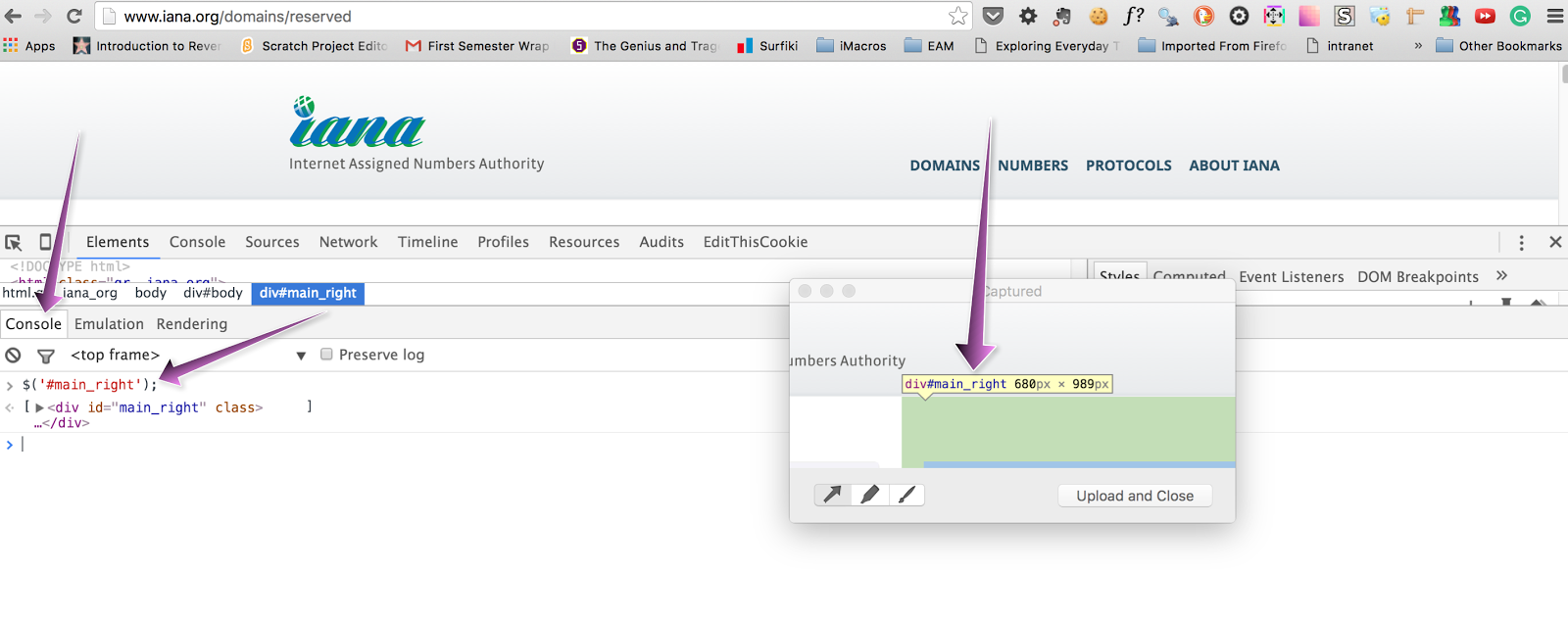
Here is how I easily check if I am targeting only a single element.
I took a picture of the highlighted element using the Captured app http://www.capturedapp.com/, I then open the Javascript console tab, and use jQuery to target the element. Here's how:

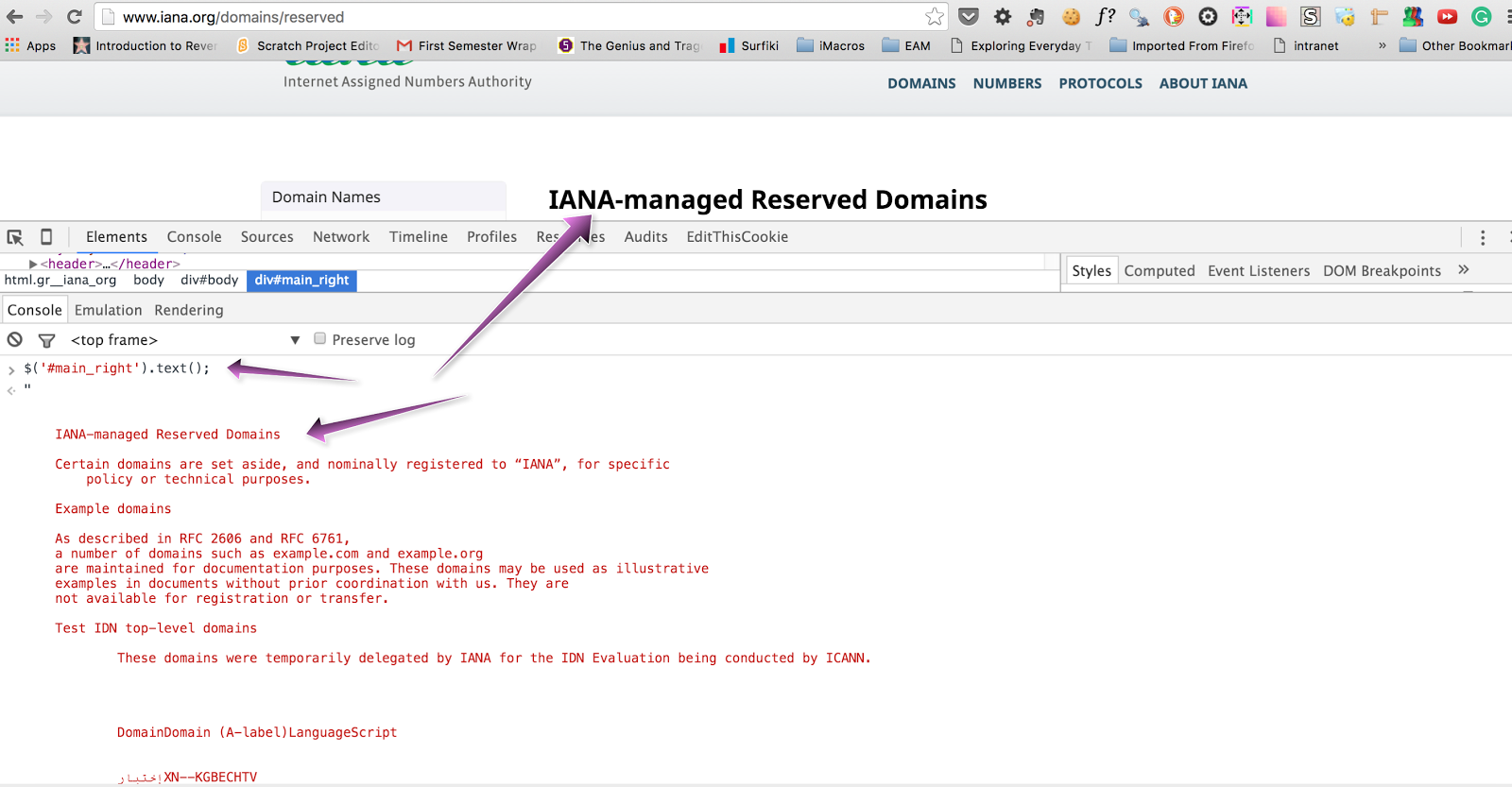
After clicking enter, if you only get 1 element returned in the array ( like above ) then you have selected the element correctly and won't have issues with multiple selections. One other way to check if you are targeting an element correctly is to use '.text' to see the text that the element returns like this screenshot shows:

Option #3
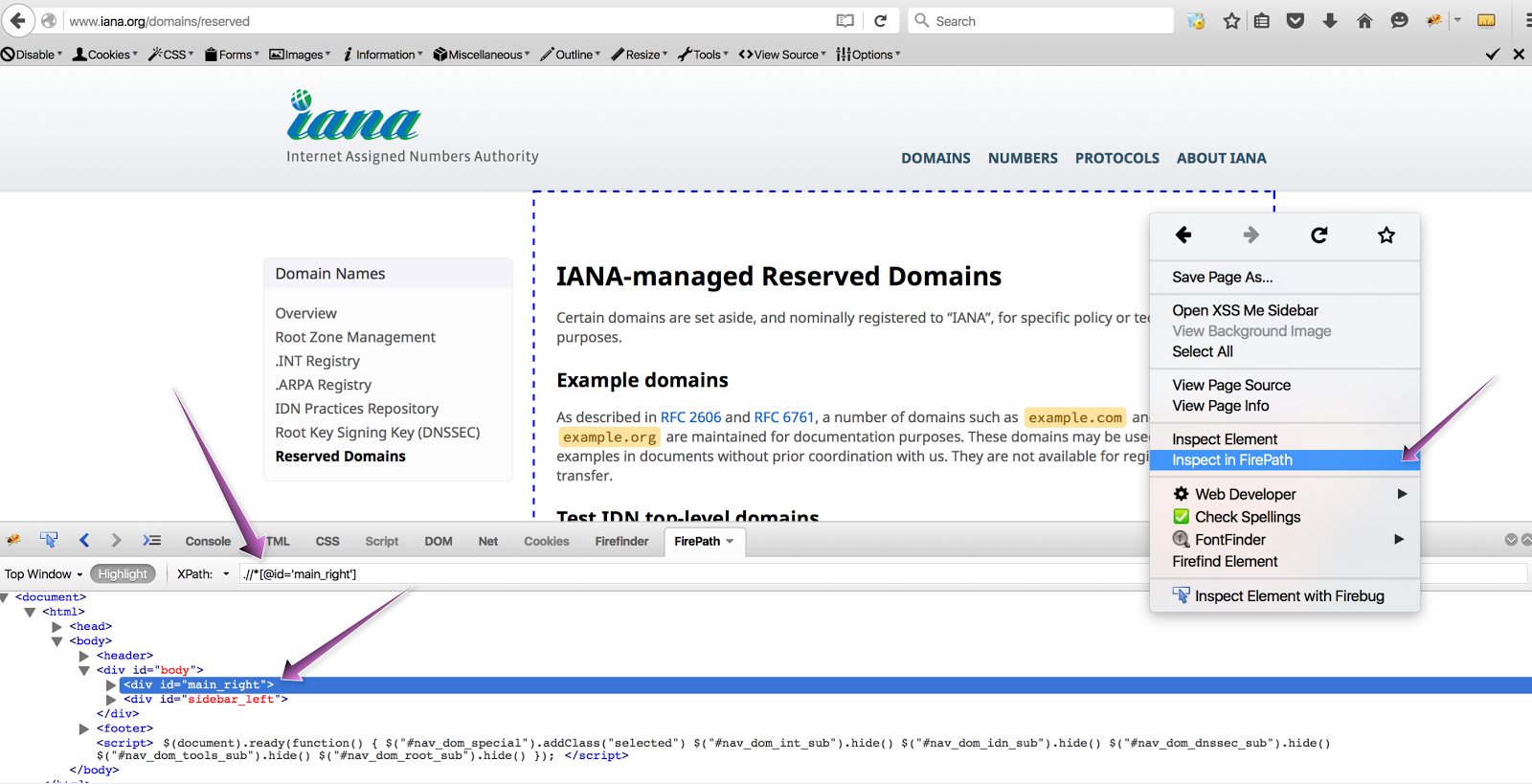
A very easy method is to use Firefox's addon, FirePath. You simply right-click on any element and select 'Inspect in FirePath'. You will instantly be given the exact, unique XPath for that element.

There are several issues with this:
#1 XPaths run 2 - 3 times slower than a scoped CSS element.
#2 XPaths have to load the entire element each time they are called.
#3 XPaths are very hard to read and understand.
#4 XPaths have to load the entire element each time they are called.
#5 XPaths are very fragile, and break whenever anything on the DOM is changed.
XPaths are quick and easy to locate but there is a technical cost for choosing them. With that said, sometimes there is really no other option than using a XPath. I only use XPaths as a last resort.
Option #4
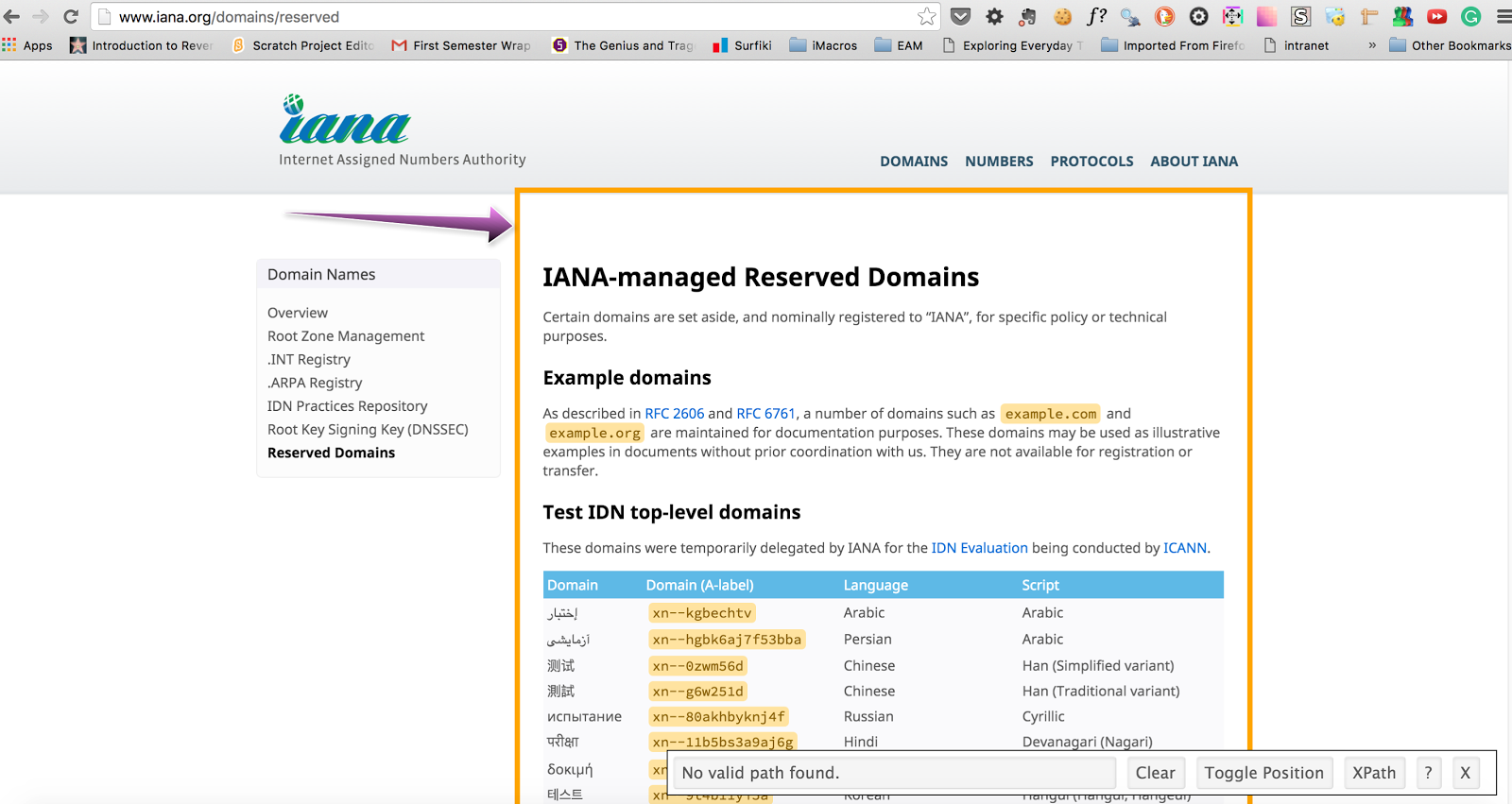
The last option is one of my very favorites when having issues with finding a hard to target element. Selector Gadget http://selectorgadget.com/. Selector Gadget is the closest thing to Html and CSS magic that I have ever come across. Selector Gadget works by you telling it which element you want it to target. It will then generate the CSS syntax that it thinks you want for the element. Next, you will click on the elements in yellow that you don't want. Selector Gadget will then adjust the CSS it generates until it only selects the 1 element that you are targeting. Here are a couple of examples:
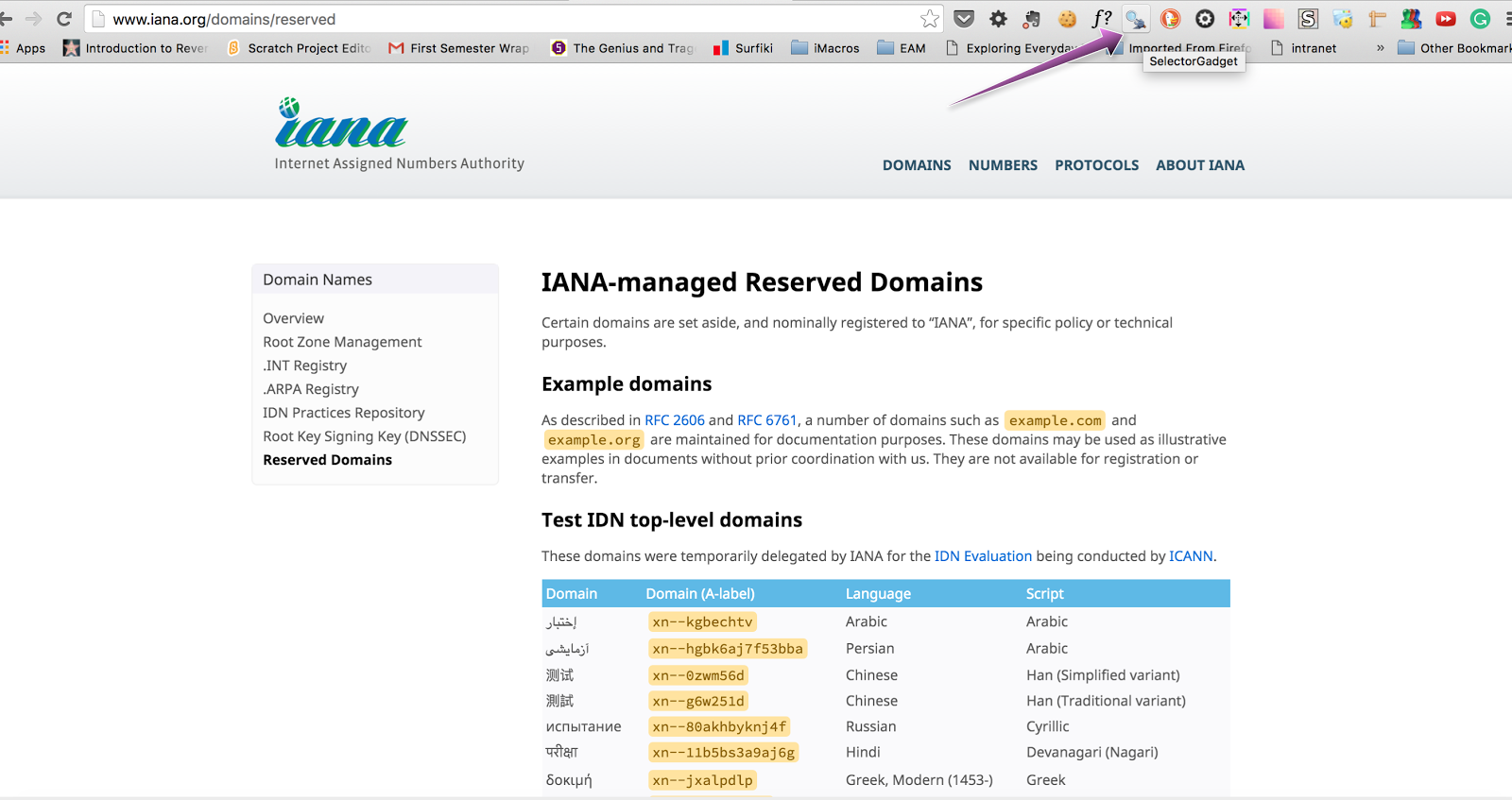
Click on the Selector Gadget Icon to get started

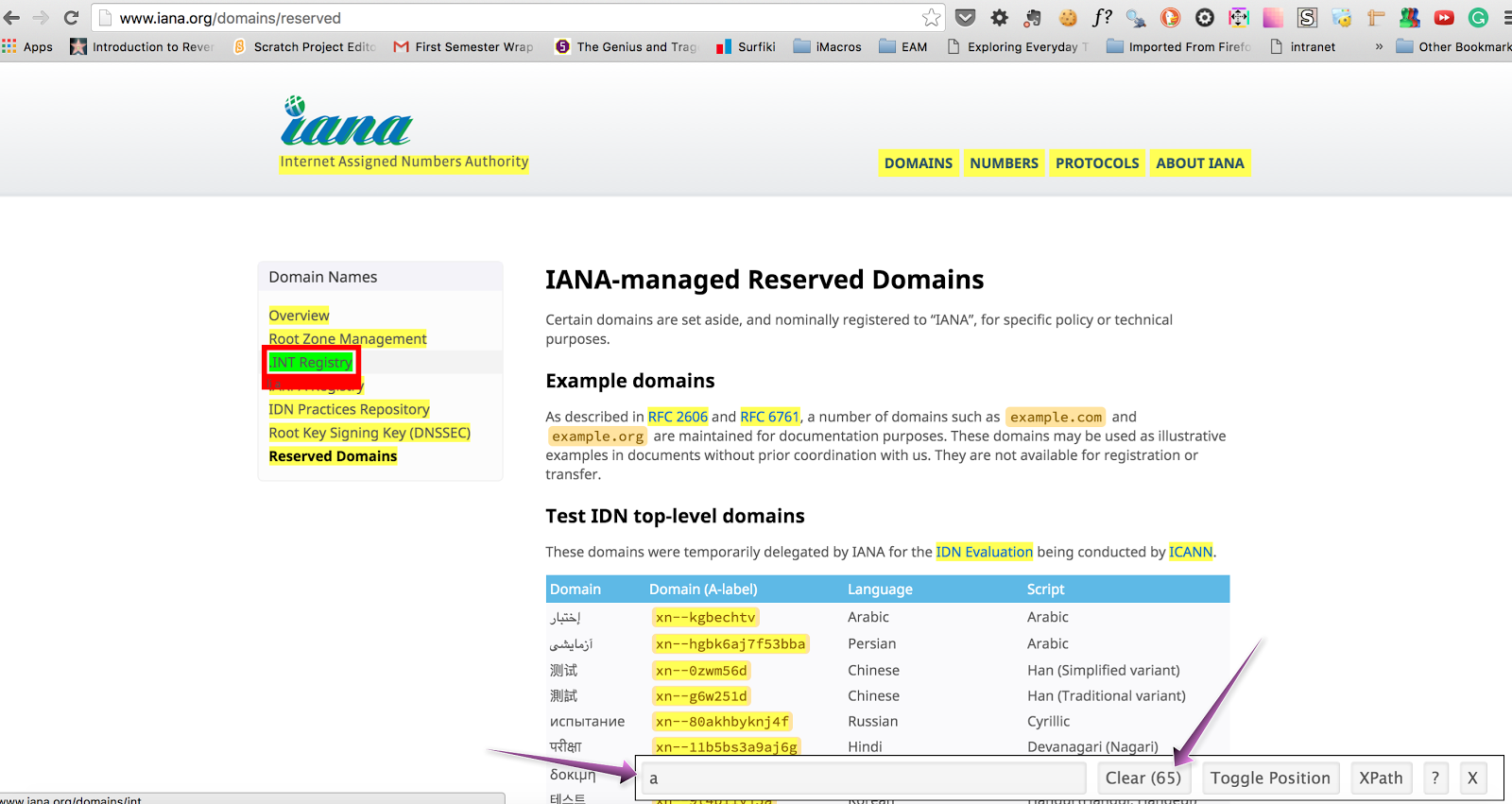
Next highlight and click the element that you want.

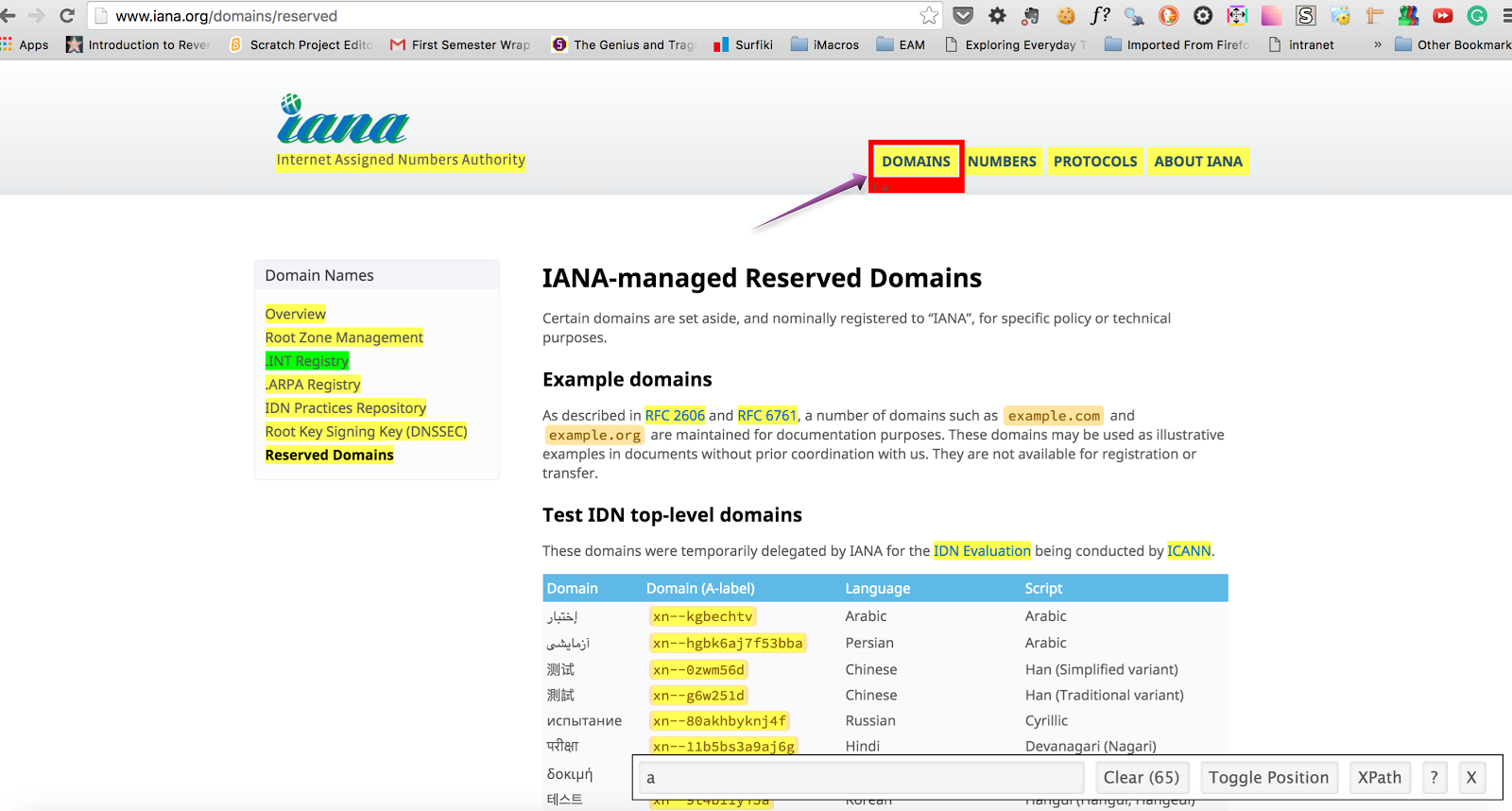
Success! You have the CSS generated and can see that only 1 element has been targeted!
Here is another example:

Select the element you want to target. Notice that the yellow shows all of the other elements that are going to be targeted as well. You need to now 'train' Selector Gadget by clicking on one of the yellow elements, letting it know that you don't want to target it.

Success! You will see that Selector Gadget has once again successfully figured out the element you are trying to target and generated the correct CSS syntax.

The only issue that I can find with Selector Gadget is that the CSS could be fragile is some cases with using of ':nth' but overall I highly recommend it! Using the above methods, you should be feeling more confident in being able to handle targeting any tricky element situation that you run across. I think Html and CSS 'noobs' should first try to target an element on their own. Then after 5 - 10 minutes if they can't figure it out, use Selector Gadget and learn the correct way to select the element.
Keep coding peeps, you can do this!










